Preview Desain
Dibawah ini gambar hasil tutorial yang akan kita pelajari pada tutorial ini.
Detail tutorial
- Tingkat kesulitan : Pemula
- Software yang digunakan : Adobe Photoshop CS 6
- Materi yang dipelajari : Motion blur, gradient tool
- Lama pembuatan : 20 Menit
Resource
- Futurama font
Tutorial Photoshop
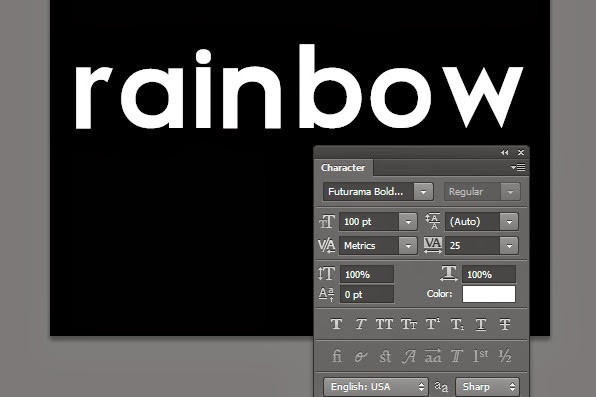
Langkah 1
Buat lembar kerja baru dengan membuka Adobe Photoshop terlebih dahulu. Lalu pilih menu file > new dan buat ukuran lembar kerja dengan ukuran 500 pixel x 500 pixel.Buat teks dengan menggunakan font Futurama yang bisa kamu download dibagian resource. Tulis teks dengan menggunakan huruf kecil dengan ukuran 100 pt serta Tracking value sebesar 25px.

Langkah 2 : Mengubah warna teks
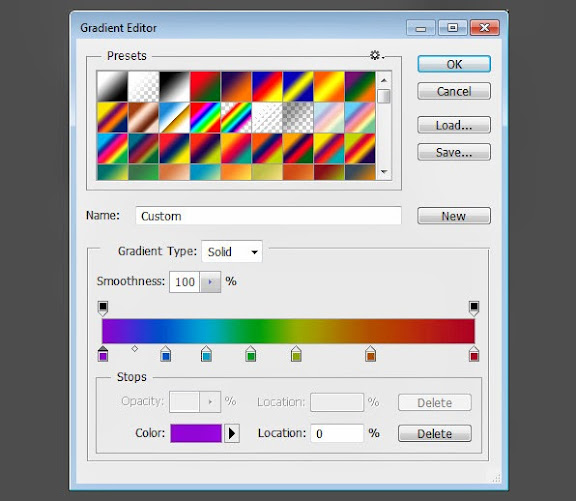
Masih menggunakan type too, klik dan seleksi teks satu persatu karakter rainbow lalu ubah warnanya dengan mengklik bagian color pada pallete Character.Berikut warna-warna yang saya buat pada teks #800cb6, #074d9d, #0496b7, #00992b, #8c9f09, #a55405 and #9f0929.

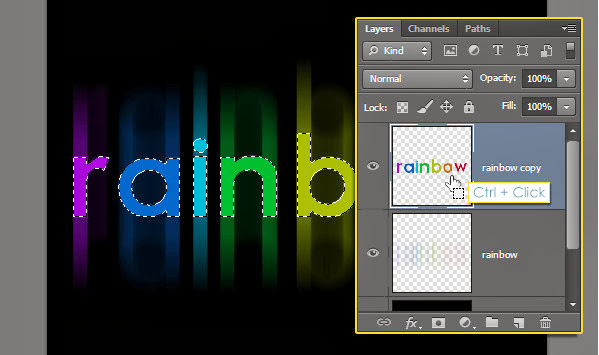
Langkah 3 : Membuat efek teks
Setelah membagi teks dalam beberapa warna sekarang kita akan membuat efeknya. Klik kanan pada layer teks pada layer pallete dan pilih Rasterize Type. Setelah dirasterize gandakan layer dengan menekan ctrl + j pada keyboard.

Langkah 4 : Menambah efek cahaya
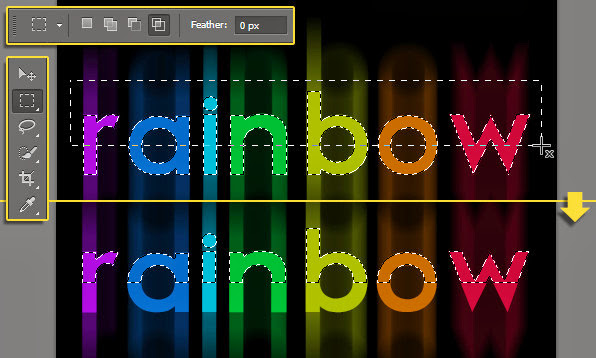
Sekarang kita akan membuat efek cahaya pada teks. Sambil menekan Ctrl klik pada layer hasil duplicate yang sebelumnya telah kita buat sehingga akan terbuat seleksi pada teks.

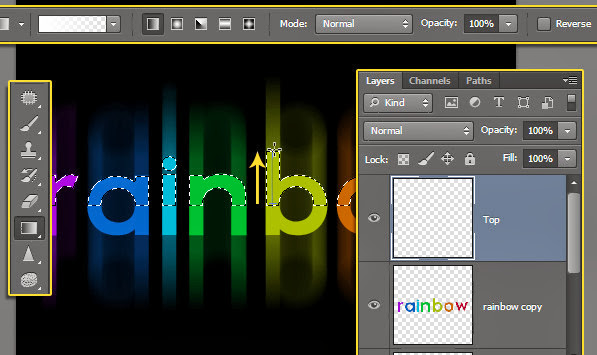
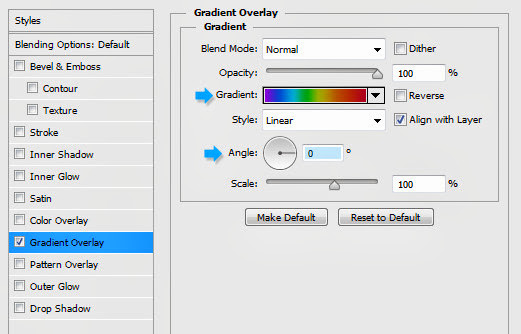
Pada bagian option bar gradient pilih warna Foreground to Transparent dan Linear Gradient icon.
Sambil menekan Shift pada keyboard klik dan drag secara vertikal dari bawah keatas sehingga terbuat gradient putih seperti gambar berikut.

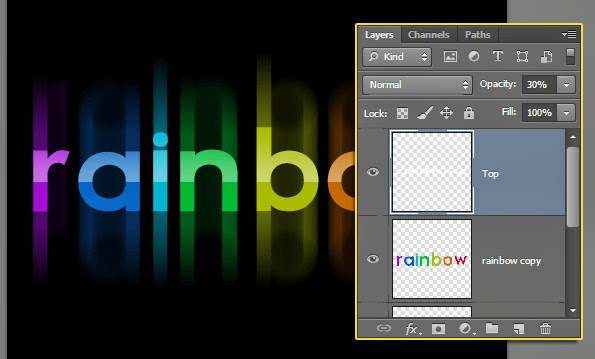
Turunkan opacity untuk layer Top menjadi 30%. Sehingga gradient putih tidak aneh dan mebentuk warna putih seperti cahaya pada bagian teks.

Langkah 5 : Menambah teks tambahan
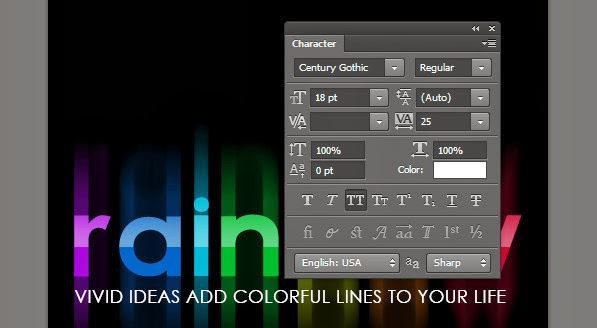
Kembali pilih type tool dan buat teks dengan font Century Gothic berukuran 18 pt seperti berikut.











.jpg)

guwe ambil aja warnanya ya gan... :)
ReplyDeletethanks..
oke gan (y) thanks atas kunjungannya :)
Deletewih,, keren nih.. pas bgt buat saya yg kerja di studio foto...
ReplyDeletesip gan (y)
Deletethanks juga sudah berkunjung :D
silahkan di coba gan,gratis kok :v
ReplyDeletemkasi udah sharing :)
ReplyDeleteoke gan,sama-sama :)
Delete[img]https://m.ak.fbcdn.net/sphotos-g.ak/hphotos-ak-prn2/10024_222110654611160_1401215424_n.jpg[/img]
ReplyDeletesukses gan!
wahaha :D iya gan, selamat :3
Deletethanks udah nyoba tutornya :)