PREVIEW DESAIN
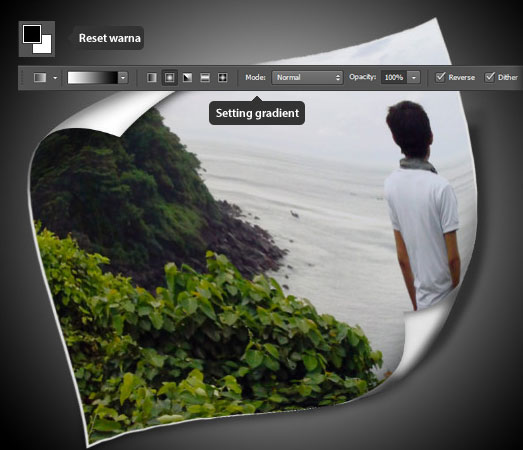
Kembali ke bagian tutorial, berikut ini adalah gambar hasil desain yang kita buat pada tutorial membuat efek lipatan kertas ini.

Detail tutorial
- Tingkat kesulitan : Pemula/Menengah
- Software yang digunakan : Adobe Photoshop
- Materi yang dipelajari : Transform tool dan layer
- Lama pembuatan : 20 Menit
Tutorial
Langkah 1 : Persiapan awal
Buka terlebih dahulu foto yang ingin kita beri efek lipatan kertas dimenu file>open.


Langkah 2 : Membuat lipatan
Langkah selanjutnya kita akan membuat lipatan terlebih dahulu, Awali dengan memiringkan gambar. Pastikan pada Layer 1 lalu pilih edit > transform > rotate dan miringkan gambar seperti gambar berikut.



Langkah 3 : Membuat bayangan
Efek lipatan telah selesai kita lakukan, namun tampak menoton jika tidak ada bayangan. Jika anda sepakat mari kita buat sebuah bayangan pada langkah selanjutnyaBuat layar baru dibawah Layer 1 untuk membuat bayangan bawah terlebih dahulu, pilih pentool pada toolbox lalu buat objek untuk bayangan seperti berikut.




Langkah 4 : Perjelas lipatan gambar
Pastikan layer paling atas dalam keadaan aktif, lalu pilih pen tool pada toolbox dan buat bagian putih pada bagian lengkungan foto.


Langkah 5 : Bayangan dalam foto
Selanjutnya adalah kembali membuat bayangan hitam yang ada pada foto, buat layer baru diatas “Layer 1″. Buat menjadi clipping mask dengan cara klik Layer > Create clipping mask. Lalu brush dengan lembut pada bagian foto dibawah kedua lengkungan.
Langkah 6 : Memperbaiki background
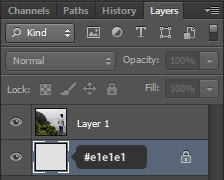
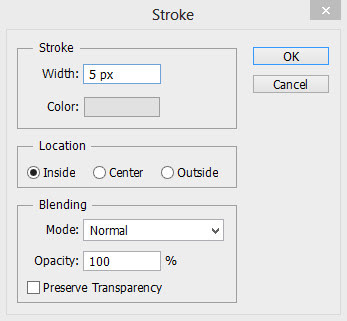
Ikuti langkah berikut ini untuk membuat background gradasi sederhana. Buat layer baru diatas layer “Background”. Reset warna foreground dan background dengan menekan “D” pada keyboard sehingga warna menjadi hitam dan putih.Pilih Gradient tool pada toolbox photoshop dan setting gradient seperti yang nampak pada gambar dan buat gradient dengan cara klik dari tengah dan tarik tanpa melepas mouse kebagian pinggir.












mantepp nih, komentback http://cheatind.blogspot.com
ReplyDeleteTHANKS,DAN KOMENT BACK MELUNCUR :D
Deletedapet ilmu lagi nihk ... wkwkwk
ReplyDeletewokey gan,makanya ke blog ane tiap hari akan dapat ilmu photoshop tiap hari :v
Deletewuih,dapet ilmu lagi nih =D
ReplyDeletethank's ilmu nya gan
Sama-sama gan :)
DeleteWuih makin hari tutorial'a makin manteb nih :)
ReplyDeleteSukses selalu :)
thanks gan :)
Deletemantepnih tutornya :3
ReplyDeleteane coba dulu ahh.
www.animesoftshare.blogspot.com
ok gan, makasih sudah berkunjung ke blog saya
DeleteWih.. fotonya spe tuh? Kmu?
ReplyDeletebukan, foto orang lain
Delete